Tytuł strony i opis – dlaczego są ważne?
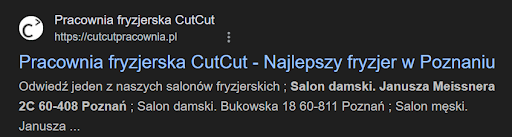
Tytuł (meta title) i opis (meta description) to krótkie teksty, które użytkownik widzi w wynikach wyszukiwania, zanim wejdzie na Twoją witrynę. Wyobraź sobie, że to wizytówka, którą widzisz na ulicy – muszą przyciągnąć uwagę i zachęcić do kliknięcia. Tytuł powinien w prosty sposób informować o tym, co oferujesz oraz gdzie działasz. Przykład tytułu:
Opis może zawierać dodatkową zachętę, np. “Umów wizytę online i otrzymaj 10% zniżki na pierwsze strzyżenie!”. Dzięki temu osoba szukająca fryzjera od razu zobaczy, że oferujesz coś specjalnego i że obsługujesz właśnie jej okolicę.

Nagłówki i treść – jak pisać z myślą o lokalnych klientach
Na każdej podstronie Twojej witryny (oferta, o firmie, kontakt) powinien znaleźć się główny nagłówek H1, który w jasny sposób określa, co znajduje się na tej stronie. Na przykład:
<h1>Profesjonalny serwis klimatyzacji w centrum Wrocławia</h1>
W treści warto opisywać konkretne korzyści: „Naprawiamy klimatyzację do 24 godzin”, „Dojazd do klienta na terenie miasta gratis” lub „Pełna gwarancja na wykonane usługi”. Staraj się naturalnie wplatać nazwę dzielnicy czy ulicy, na której pracujesz – roboty Google dzięki temu lepiej skojarzą Twoją ofertę z danym obszarem.
Dane strukturalne – jak pomóc Google zrozumieć Twoją stronę
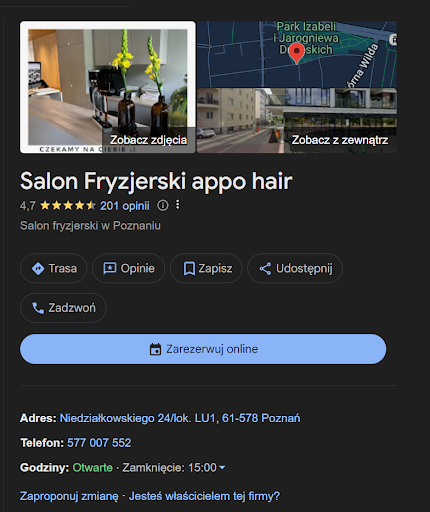
Dane strukturalne (schema.org) to specjalny fragment kodu zapisany w formacie JSON-LD, który mówi wyszukiwarce, czym dokładnie zajmuje się Twoja firma. Po wdrożeniu danych strukturalnych obok Twojego linku w wynikach Google mogą pojawić się takie informacje jak ocena w gwiazdkach, godziny otwarcia czy numer telefonu. Przykładowy kod można znaleźć poniżej – wystarczy wkleić go do sekcji <head> na swojej stronie:
<script type=”application/ld+json”>
{
„@context”: „https://schema.org”,
„@type”: „LocalBusiness”,
„name”: „AutoSerwis Kowalski”,
„address”: {
„@type”: „PostalAddress”,
„streetAddress”: „ul. Zielona 5”,
„addressLocality”: „Wrocław”,
„postalCode”: „50-001”
},
„telephone”: „+48 123 456 789”,
„openingHours”: „Mo-Fr 08:00-18:00”,
„aggregateRating”: {
„@type”: „AggregateRating”,
„ratingValue”: „4.8”,
„reviewCount”: „27”
}
}
</script>
Dzięki temu Google łatwiej wyświetli Twoje dane w atrakcyjny sposób i zachęci klienta do kliknięcia.
Zdjęcia, prędkość ładowania i responsywność
Większość użytkowników wyszukuje usługi z telefonu. Strona, która długo się ładuje albo nie dostosowuje się do małego ekranu, zniechęca ich szybciej niż konkurencja. Oto co możesz zrobić:
- Zmniejsz rozmiar zdjęć przed wrzuceniem na serwer – pliki ok. 100–200 KB wystarczą, by zachować dobrą jakość.
- Upewnij się, że elementy strony (przyciski, teksty) są czytelne i łatwe do kliknięcia na smartfonie.
- Skorzystaj z narzędzi takich jak PageSpeed Insights czy GTmetrix, by sprawdzić, co spowalnia Twoją stronę i jak to poprawić.
Spójność informacji z wizytówką Google Moja Firma
Choć wizytówka w Google Moja Firma to element działający „poza” Twoją witryną, informacje w niej zawarte muszą idealnie zgadzać się z tym, co jest na stronie. Ten sam adres, numer telefonu i godziny otwarcia – jeśli klient zobaczy różne dane, może zrezygnować z kontaktu. Upewnij się więc, że w obu miejscach podajesz identyczne informacje.

Jak wdrożyć optymalizację krok po kroku?
Na początek przejrzyj każdą podstronę i sprawdź, czy w tytułach, nagłówkach i treści pojawiają się frazy z Twoją lokalizacją. Dodaj zachęcające opisy w meta title i meta description. W kolejnym kroku wklej na stronę kod danych strukturalnych oraz zoptymalizuj zdjęcia, aby były lekkie. Następnie przetestuj prędkość ładowania i dostosuj układ do urządzeń mobilnych. Na koniec porównaj dane ze strony z wizytówką Google Moja Firma, aby mieć pewność, że wszystko jest spójne.
Zadbaj o te proste, ale kluczowe elementy, a już wkrótce zauważysz wzrost liczby telefonów, formularzy kontaktowych i klientów odwiedzających Twój lokal. Jeśli potrzebujesz wsparcia technicznego lub merytorycznego, zespół Case One chętnie przygotuje dla Ciebie szczegółowy plan optymalizacji on-page. Twój sukces zaczyna się od dobrej widoczności!